|
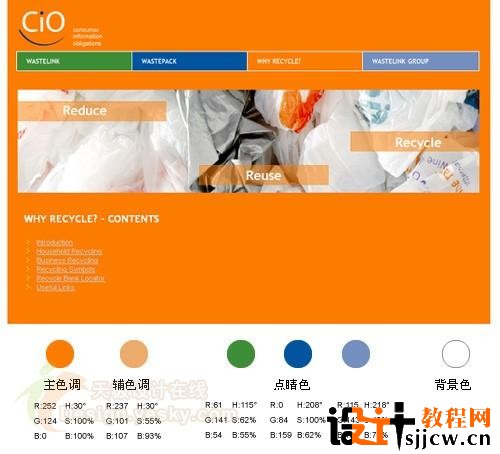
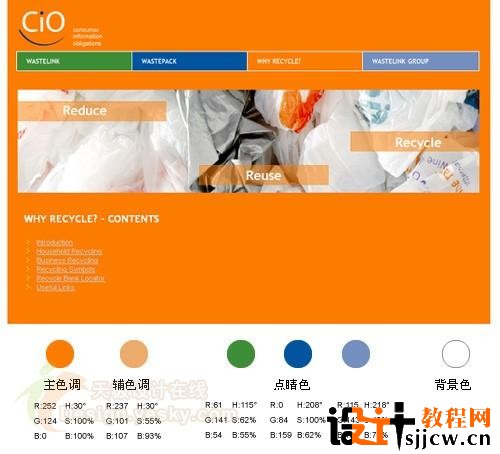
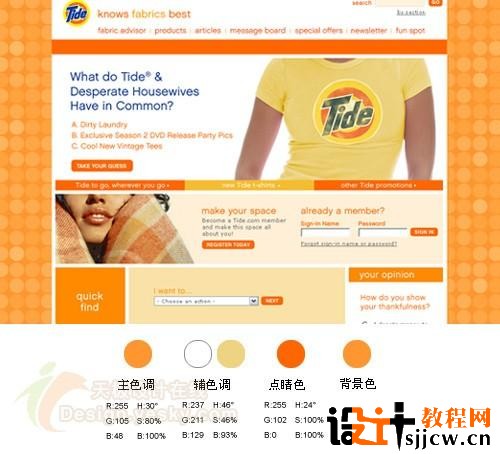
橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。 在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。 在网页颜色里,橙色适用于视觉要求较高的时尚网站,属于注目、芳香的颜色,也常被用于味觉较高的食品网站,是容易引起食欲的颜色。 下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。 橙色 → 橙色网页例图:http:// www.wastelink.co.uk  橙色网页例图 橙色系分析: 主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色——正橙色。饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。 这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。 通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。 辅助色在这里是橙色与白色的过渡色。 结论: 饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。 橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。 在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。 在网页颜色里,橙色适用于视觉要求较高的时尚网站,属于注目、芳香的颜色,也常被用于味觉较高的食品网站,是容易引起食欲的颜色。 下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。 橙色 → 橙色网页例图:http:// www.wastelink.co.uk  橙色网页例图 橙色系分析: 主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色——正橙色。饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。 这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。 通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。 辅助色在这里是橙色与白色的过渡色。 结论: 饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。 深橙红色系 → 深橙红色网页例图:http:// www.matisserestaurant.ca  深橙红色网页例图 深橙红色系分析: 从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。 辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。 这个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而得,使得明度稍暗。 数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。辅助色RGB数值显示,添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。点睛色的加入和提亮,使页面视觉效果得到强化。 结论: 前景色通常要较明显的区别于背景色,达到台前的宣传目的。当饱和度较低的前景色与背景色变化不明显时,形成的是另外一种柔和统一的效果。 浅橙色同类色 → 浅橙色同类色网页例图: http:// www.talentic.com  浅橙色同类色网页例图 浅橙色同类色分析: 从主色调和辅色调在HSB数值H显示的数值是36可以看出,该页面色调是在同一种橙色的基础上只在明度上发生了变化。由于主要色调是浅橙色,明度越高饱和度越低,页面上减弱了饱和度较高的橙色特性,整个网页呈现出柔和自然稍有些发灰的调子。 该网页是在橙色这一个颜色上做不同明度黑白灰色阶的柔和变化,属于单色调,配色非常的单纯。色阶平稳,同时存在着不够醒目的状态。白色在这里是起到了拉开主色调和辅色调空间距离,增强辅色调橙色的特性,使整个稍许有些发灰的页面明快了不少。但也由于白色属于非色彩,只在明度上呈最高数值而无彩度,不能给页面带来彩度所具有的鲜活靓丽的感觉,另一方面却也呈现出质朴的感受。 结论: 前面我们提到过同类色是在同一色相中不同的明度颜色变化。因此这类颜色相对其他类别颜色来说明净而单纯,配色上较容易达到协调统一,但也容易显得单调。 初看该页面配色协调舒服,但看多了的确有些单调乏味的感觉,这也是同类色搭配的特性。同时由于运用了渐变色这一调和方法,该页面同时占有了前面我们提到的4种色彩中的调和方法的2种,整个页面呈现出调和中的调和是勿庸置疑的,但也同时显得有些单调,没有色彩亮点。 橙色系邻近色(黄色+橙色+橙红色) → 邻近色橙色网页例图:http:// www.tide.com  邻近色橙色网页例图 橙色系邻近色(黄色+橙色+橙红色)分析: 虽然第一眼看上去似乎色调上变化很多,但该网页的色彩构成主要是由黄色和橙色这两种邻近色构成的,通过不同的明度和纯度的变化而得到更为丰富的色阶,它们是浅黄色、黄色、橙色、橙红通过不同的形状面积,位置变化而得。从HSB数值中的H可以看出属于暖色范畴,三个色相的倾向不是很明显,以至于色彩呈现较规律、缓和。由于不同数值的明度表达,纯度也做出了不同的数值变化。 浅色在这里主要起到更调和主色调和点睛色的色彩过渡作用。点睛色在这里起到强调整个页面的华丽感,增强整个页面彩度的作用。 结论: 橙色与邻近色黄、红暖色调的搭配组合,这是一种简单又安全的方法,视觉韵律上处理得井然有序。整个页面看起来艳泽华丽、新鲜充满活力的感觉,符合Tide这一主题所要表达的目的。 橙色系对比色(橙色+蓝色) → 对比色橙红色应用网页例图: www.rastifilms.com.ar  对比色橙红色应用网页例图 橙色系对比色(橙色+蓝色)分析 HSB数值中的H色相显示主色调橙红色为26,我们知道正红色的H为0,正橙H为30,主色调橙红色是往0偏移而得。正蓝色是240,而该点睛色蓝色为192,往绿度偏移,在RGB中的数值G160也能看出来,因此蓝色的特性不是很强。但由于橙红色的明度饱和度达到最高值,因此尽管蓝色不是正蓝,但它的特性得到了很大程度的发挥。 此种橙蓝对比色中的蓝色调配,比较少见,让人很容易记住它。而橙红色的饱和度明度都非常高,刺激度强,属于让人不可久视的颜色。 介于橙红色和蓝色之间,与蓝色面积相当的白色,起到调和对比色橙红与蓝色之间关系的作用。 结论: 这组对比色通过使用的面积位置的不同来反映主次之间的关系。对比色能相互强烈的突出色彩特性。这组对比色属于是非常能突显个性的颜色。 橙色系低对比度(橙色+绿色) → 橙色低对比应用网页例图:http:// www.colourpixel.com  橙色低对比应用网页例图 橙色系低对比度(橙色+绿色)分析: 如果不看数值参数,刚一开始看会以为这是一组纯度较低的颜色。HSB数值H显示主色调为正橙色,而黄绿色的明度较低且色相倾向不够明确,加之背景有少许的暗橙色纹样,整个页面没有高亮度白色点缀衬托,使得纯度的彩度不够确切,就很容易造成了该页面纯度较低的错觉。 整个页面最亮的颜色除了“书本”最亮色浅黄色外,就是点睛色黄色了。我们知道黄色是所有彩度色中明度最高的颜色,不同明度纯度的黄色系让整个页面明亮了不少,它是整个页面明度色阶的最高调。 黄绿色的出现,让本只有邻近色的橙色系列多了些内容,页面配色丰富不少、视觉节奏多了些变化。 结论: 这类颜色的组合随着不同色阶明度的变暗,整个页面没有白色衬托,制造出另外一种古典的环境氛围,有如娓娓道来的故事场景,也是一种不错的主题配色方法。 [1] [2] 下一页
|


