|
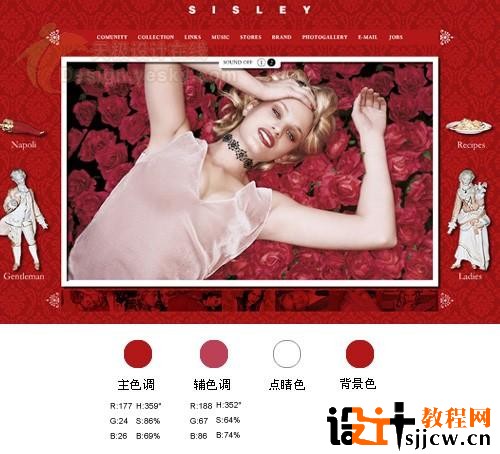
红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的颜色。 在众多颜色里,红色是最鲜明生动的、最热烈的颜色。因此红色也是代表热情的情感之色。鲜明红色极容易吸引人们的目光。 红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。 在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。通常都配以其他颜色调和。 红色相对于其他颜色,视觉传递速度最快。由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、惊叹号、错误提示等等。 为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。 朱红色 → 朱红色网页例图:http://www.muchvibe.ca  朱红色网页例图 朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。 整个页面里,主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成,(数值上选取的是深红色做标示)。主色调的R呈现出255最高数值,S中100%,充分标明了红色最高特性。辅助色的深红R为222,B87%,显示其充当辅助角色的这一特性。 结论: 背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。 红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的颜色。 在众多颜色里,红色是最鲜明生动的、最热烈的颜色。因此红色也是代表热情的情感之色。鲜明红色极容易吸引人们的目光。 红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。 在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。通常都配以其他颜色调和。 红色相对于其他颜色,视觉传递速度最快。由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、惊叹号、错误提示等等。 为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。 朱红色 → 朱红色网页例图:http://www.muchvibe.ca  朱红色网页例图 朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。 整个页面里,主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成,(数值上选取的是深红色做标示)。主色调的R呈现出255最高数值,S中100%,充分标明了红色最高特性。辅助色的深红R为222,B87%,显示其充当辅助角色的这一特性。 结论: 背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。 这类颜色的组合比较容易使人提升兴奋度,红色特性明显,这一醒目的特殊属性,比较被广泛的应用于食品、时尚休闲等等类型的网站。 深红色 → 深红色网页例图:http://www.sisley.com  深红色网页例图 深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。通过上图的数值显示看出明度较低。 这类颜色的组合随着明度的变暗,比较容易制造深邃、幽怨的故事气氛。传达的是稳重、成熟、高贵、消极的心理感受。 这个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而的,使得明度稍暗。 数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。辅助色RGB添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。点睛色的加入提亮,页面视觉效果强化。 结论: 前景色通常要较明显的区别于背景色,达到台前的宣传目的。当饱和度较低的前景色与背景色变化不明显时形成的是另外一种柔和统一的效果。 玫瑰红色 → 玫瑰红色网页例图:http://www.gentverwent.be  玫瑰红色网页例图 玫瑰红色在色环上实际已经接近冷色,是红色系中的色相的微妙变化,是红色系里的冷色系。我们在HSB中H数值可看出,0度为红色的最高值,越接近0度数值红色特性越明显,否则逐渐冷色倾斜,而该数值偏离0度稍远。 这个页面主要由两种不同明度、纯度的玫瑰色调组成。两色数值显示,我们看到RGB数值中R呈现的数值最高,红色特性较明显。辅助色调的玫瑰色,加入少许G,色调向冷色稍微偏移,也由于加入了G,在HSB数值里,饱和度轻微减弱,但随着明度增加,色彩趋于艳丽,符合突出前景的目的。主色调虽然纯度达到最高饱和,但由于明度降低,相对于辅色调较沉稳,适合做背景色。 数值上看,由于背景色和前景色的明度较为接近,加入白色边框,强烈了前景色于背景色的区分,加强视觉强化效果。 结论: 背景色和前景色的明度较接近,颜色给人的视觉表象较闷,加入少量白色划分使得色彩引导的主次块面更分明,页面明快许多。 这类颜色的组合多用于女性主题,例如:化妆品、服装等,容易营造出娇媚、诱惑、艳丽等气氛。 明度粉红色 → 明度粉红色网页例图:http:// www.enjo.com.au  明度粉红色网页例图 粉红色主要是红色系中的明度的高亮度的变化。是红色系里的冷色系。RGB数值显示明度较高,因此HSB中S纯度下降,几乎呈最低值。 主色调和辅助色调数值对比可知:主色调混合的G的份量较多且明度较高,因此纯度较低,色调柔和,在框架区域内较适合做类似背景色的辅助性岗位。辅助色R数值比主色调的R数值稍高,红色性稍明显,加入的G相对少,B明度稍低,因此相对纯度要高,辅色位置应用在框架区域的导航位置,起到突出导航作用。点睛色突出标志及购物主体的作用。 背景白色除了突出前面粉红色主体的作用,在前景也有出现,背景色与前景色的相互牵制,减少空间距离的效果。 结论: RGB数值中,数值同时呈现相近的高数值时,色彩越柔和协调,纯度相对降低,页面呈高明度灰色段,视觉刺激缓慢。这里以粉红色为主色调的页面,女性主题内容特征倾向明显。这组粉红色页面里,由于纯度都较低,任何一个纯度高小面积使用的颜色都能起到点睛的效果。 这类颜色的组合多用于女性主题,例如:化妆品、服装等,鲜嫩而充满诱惑,传达着柔情、娇媚、温柔、甜蜜、纯真、诱惑的心理感受。 对比色:橙红色+蓝色 → 对比色橙红色应用网页例图:http://www.tostitos.com  对比色橙红色应用网页例图 严格上来说,橙色是蓝色的对比色,这组对比色中的橙红色倾向于红色。 该页面的背景色使用纹理图形由深至浅的制造空间范围,模拟真实环境。这里的数值选取其中间色值来分析,由于背景蓝色B的明度较低,又由于冷色比暖色视觉传递速度慢的特点,很适合作为辅助角色突出前景的应用。主色调橙红色R的数值达到最高值255,SB都达到了最高值100%,视觉刺激非常强烈,运用大面积高纯度来突出蓝色产品主体物,又形成了一次页面上的视觉对比--背景蓝色与前景橙红色,前景橙红色与产品主体物蓝色的二次对比。 点睛色白色,使这组对比色在页面中表现得更协调,调和的作用。 结论: 颜色的深浅除了能营造空间感的效果,也能辅助性的制造主次效果。颜色除了性能对比,面积对比、位置安排也是制造主次效果的关键。 这组橙色蓝色对比色在网页上比其他两组对比色红色绿色,黄色紫色应用得多,能迅速的传达网站主题内容、网页主体,容易增添强烈的兴奋度,多用于食品、休闲娱乐、产品等,但却又是跨越于各行业的主题网站,适用的范围非常大。 配色:红色+黑色 → 红色配色应用网页例图:http://www.pleasuredome.it  红色配色应用网页例图 红色与黑色的搭配在商业设计中,被誉为商业成功色,鲜亮的红色多用于小面积的点缀色。 从数值上看,红色添加了G和B饱和度稍降低,因此该红色大面积使用不会觉得刺激或不舒服,这也与背景色蓝色加入了适量渐变的技法,使得页面的节奏呈现缓和。辅助色黑色的加入,与深红色在明度拉大,页面色彩元素相对活跃不少。 点睛色白色,所放的位置和面积,起到平衡黑色位 [1] [2] 下一页
|


