|
大家对W3C提供的在线校验工具HTML Validator一定很熟悉了,通过它的校验甚至成了网页“符合标准”的唯一标志。我们暂且不讨论这种认识的误区,但W3C的这个校验工具确实是最权威也最准确。它严格地根据与页面相应的DTD来校验XHTML代码,同时提供明确的错误提示帮助制作者纠错、改进。
这个在线校验工具也有它的局限性,就是——“在线”。如果你的页面在线,那么直接校验也还方便,如果是还在制作中的本地文件,那就需要上传才能校验了。另外网速也成为一件麻烦事,比如网站是架在自己家中,连到W3.org本来就慢,校验的时候还要等W3的服务器来家里的服务器上抓取页面,这么一来一去可实在是让人头痛。
除去这个在线校验工具,W3C还有一个开源的软件:Tidy。它的主要功能是自动地把HTML代码转为XHTML代码,有些CMS系统就是用它在后台把用户提交上来的代码处理为较为干净并合标准的代码。在转换代码的过程中,它也会产生详细的错误报告。
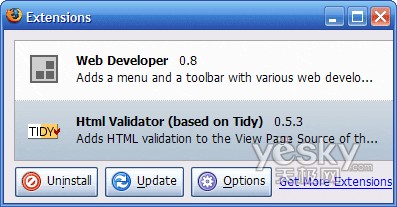
先要安装这个插件,可以到这里下载。装完后重启Firefox,可以在Tools(工具)->Extensions(扩展)中看到这个插件,如下:

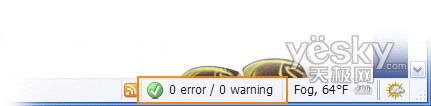
使用的方法嚎简单呀!随便打开个网页,再往Firefox的右下角瞄一眼,you can find this:

它把不合规范的错误分成了Error(错误)和Warning(警告)两类。Error一般是比较严重的问题,比如标签嵌套错误。Warning的问题就多了,比如链接里的&没有写成&等。另外这个插件引入了Accessibility(可访问性)校验,默认情况下它是不校验可访问性的,比如<img>标签不加alt属性,在线校验是算错的,它就不管。如果你要打开可访问性校验,可以右键点击上面红框的区域,选Option,然后有一个Accessibility Level的选择,建议选Normal。当然了,你可能对自己要求比较严格,那就选3吧……不要被狂多Warning吓坏咯。
另外一定要提的是,如果报告有错误,怎么知道是哪里有错了呢?Easy!双击上面红框区域,所有的错误和警告都列出来了。双击任意一条错误或警告,它会自动帮你定位到源代码的相应地方。
最后说一句,这个校验和在线校验并不完全一样。但是我们推广并实践标准并不是为了过校验,不是吗?如果你很在乎,建议平常在制作的时候用Tidy校验,最后再用在线校验复查一遍。
|


