|
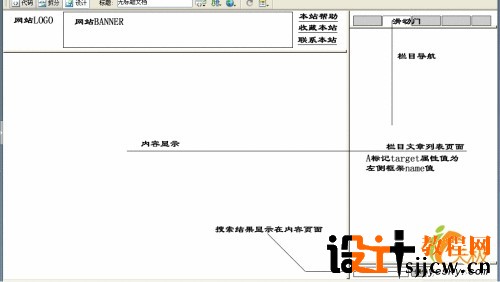
以前看过一些类似的文章,但这些文章文字在理论上阐述得比较多,没有从技术角度来分析和实现滑动门效果,前段时间心血来潮对此作了一番专门的研究,这里就把我的所得奉献给大家。 一、什么是滑动门技术?  导航按钮 如上图,简单地说,滑动门技术就是:当点击页面上的导航按钮后这个导航按钮的CSS特性发生变化,从而区别于该组的其他导航按钮,提示给操作者,当前浏览的内容就是这个CSS特性发生变化的按钮所指向的内容。这种效果的一大好处在于,在多导航的页面上能够清晰地反映当前浏览内容隶属于哪个栏目或者哪个类,同时给人以美观、清晰、明了的视觉感受。滑动门技术的主角是被操作的对象,也就是这里被点击的对象,其CSS特性主要是指该导航按钮包括其中的其它元素的属性发生变化,当然,这个按钮的形式可以是BUTTON、A、TD甚至可以是P或者DIV这样的闭合元素,它们的属性主要是指这个元素的边框、背景、字体的颜色、大小、粗细以及外间距和内间距等等,总之,其一切可以把自身的“地位”区别于其它属主的属性都可以被应用起来使用在滑动门技术上。 二、何时使用滑动门技术? 观察发现,很多大型网站的频道导航或者栏目导航都要出现在其内容页面上或者终级页面上,事实上,这些所谓的频道导航或者栏目导航在每个内容页面上都是一样的,也就是说这些内容都是重复的,那么,浏览器客户端每次在装载这些内容的时候实际上都在重复下载相同内容的数据,这不仅浪费了大量的带宽,同时也给内容页面的装载带来很大的影响(因为导航的内容一般是放在页面的开头,页面装载也是按照从上到下的顺序进行转载,如果导航的部分也就是页面的上部没有装载完毕是不会装载页面的下部的。),因此,传统的网页设计(撇开对搜索引擎的支持)实际上存在很大的弊端和不科学性。当然,如果使用传统的网页设计方法,滑动门技术的应用实际上是没有多大意义的,因为每个页面都有自己的导航部分,只要在这个页面上的导航部分稍微作些动作就可以非常明显地达到滑动门的效果,但这只是一种伪效果,而且方法是这种处理非常低级的。现在我们要做的是让导航组中的导航按钮的属性自动适应当前内容页的显示,也就是说:当点击“新闻”导航按钮之后,出现的内容页面上的“新闻”导航按钮自动显示滑动门效果,而不是事先通过手动对其CSS属性进行过修改,这种效果最好就是用框架页来实现。 以前看过一些类似的文章,但这些文章文字在理论上阐述得比较多,没有从技术角度来分析和实现滑动门效果,前段时间心血来潮对此作了一番专门的研究,这里就把我的所得奉献给大家。 一、什么是滑动门技术?  导航按钮 如上图,简单地说,滑动门技术就是:当点击页面上的导航按钮后这个导航按钮的CSS特性发生变化,从而区别于该组的其他导航按钮,提示给操作者,当前浏览的内容就是这个CSS特性发生变化的按钮所指向的内容。这种效果的一大好处在于,在多导航的页面上能够清晰地反映当前浏览内容隶属于哪个栏目或者哪个类,同时给人以美观、清晰、明了的视觉感受。滑动门技术的主角是被操作的对象,也就是这里被点击的对象,其CSS特性主要是指该导航按钮包括其中的其它元素的属性发生变化,当然,这个按钮的形式可以是BUTTON、A、TD甚至可以是P或者DIV这样的闭合元素,它们的属性主要是指这个元素的边框、背景、字体的颜色、大小、粗细以及外间距和内间距等等,总之,其一切可以把自身的“地位”区别于其它属主的属性都可以被应用起来使用在滑动门技术上。 二、何时使用滑动门技术? 观察发现,很多大型网站的频道导航或者栏目导航都要出现在其内容页面上或者终级页面上,事实上,这些所谓的频道导航或者栏目导航在每个内容页面上都是一样的,也就是说这些内容都是重复的,那么,浏览器客户端每次在装载这些内容的时候实际上都在重复下载相同内容的数据,这不仅浪费了大量的带宽,同时也给内容页面的装载带来很大的影响(因为导航的内容一般是放在页面的开头,页面装载也是按照从上到下的顺序进行转载,如果导航的部分也就是页面的上部没有装载完毕是不会装载页面的下部的。),因此,传统的网页设计(撇开对搜索引擎的支持)实际上存在很大的弊端和不科学性。当然,如果使用传统的网页设计方法,滑动门技术的应用实际上是没有多大意义的,因为每个页面都有自己的导航部分,只要在这个页面上的导航部分稍微作些动作就可以非常明显地达到滑动门的效果,但这只是一种伪效果,而且方法是这种处理非常低级的。现在我们要做的是让导航组中的导航按钮的属性自动适应当前内容页的显示,也就是说:当点击“新闻”导航按钮之后,出现的内容页面上的“新闻”导航按钮自动显示滑动门效果,而不是事先通过手动对其CSS属性进行过修改,这种效果最好就是用框架页来实现。 当然,也许你会反对框架页,你会说在这个搜索引擎横行的时代使用框架页无疑是自寻死路,然而事实上在你说这句话的时候自己就已经处于弱势了,真正的强者敢于藐视搜索引擎甚至敢于挑战搜索引擎,真正优秀的网页设计师不是最大限度地去迎合搜索引擎的需要而是要最大限度地去迎合用户的需要,也就是说最大限度地去迎合用户体验,这才是我们的网页设计真正要做的。 三、框架网页中使用滑动门技术的好处 虽然很多人反对使用框架来对网页进行布局,事实上,框架对网页的布局有着最好的支持。首先,省去了重复装载不同内容页相同内容的时间和带宽,提高了页面装载速度,给人一种无刷新页面装载的感受。其次,框架与滑动门技术的结合更有利于提高用户体验,在表面上,使用框架与滑动门技术的各个框架页面在用户操作的过程中都在发生变化,对导航框架而言是被操作对象的样式发生变化,对内容页而言是指内容的发生变化,而在深度上,导航框架中的数据还是原来的数据,没有重新从服务器下载。 而今的Ajax技术被很多人视为高新技术的典范,谁都想去附庸风雅,实际上Ajax技术同样是不被搜索引擎支持的,Ajax最明亮的一点就是不重复装载重复的数据和无刷新装载数据,事实上“无刷新”这三个字说得有些勉强,只要有数据的更新都是要刷新的,这里的“无刷新”指的是整个页面的无刷新而不是局部内容的无刷新。使用框架来对页面进行划分的同时同样实现了这一效果,因此这里我要说:在达到相同效果的前提下,框架对网页设计的支持更容易实现Ajax想要的效果。 四、一个简单的例子 这里我们用一个简单的例子来阐述这一观点。 我们要构建一个框架套框架的左右布局的网页,也就是所谓的2层框架,第一层框架把整个页面分成两部分,左边部分宽度为65%,右边部分宽度为35%,左边第二层把左侧分为上下两部分,上部显示网站的固定信息,比如logo,banner,站点功能链接等,下部为内容显示区;第一层右边框架被它的第二层框架分成上、中、下三个部分,上部为导航框架,用滑动门技术武装这里的导航按钮,中部为文章列表显示部分,用于显示上部导航链接调用的内容列表,下部也就是整个框架页面的最右下角的地方放置一个搜索输入框,这个搜索页面的搜索结果被设置显示在左侧下部的内容页面上。 如下图:  布局示意图 当然,这只是一个布局示意图。 下面我们来讨论如何实现滑动门技术: 上面已经提到:栏目导航的组成元素可以是BUTTON、A、TD甚至可以是P或者DIV这样的闭合元素,这里我们就简单一点,用td和A标记来实现这一效果: 首先使用表格布局把A固定在特定的位置,同时给td的背景赋予某一颜色,要实现滑动门效果,可以用JS来改变元素的CSS属性,假设调用的JS函数是: document_onclick(),每一个链接被点击的时候都要调用这个函数,这个函数的功能有两个,第一是恢复其它被改变CSS属性的A标记的属性,第二是改变被点击对象的CSS属性。 下面给出整个文导航的源代码,读者可以自己推敲,这里就不再多说了。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<SCRIPT LANGUAGE="javascript">
var curObj= null;
function document_onclick() {
if(window.event.srcElement.tagName=='A'||window.event.srcElement.tagName=='FONT'){
if(curObj!=null)
curObj.style.background='';
curObj=window.event.srcElement;
curObj.style.background='#ffffff';
}
}
</SCRIPT>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
td{
font-size:12px;
color:#333333;}
a{
color:#FF6600;
padding:10px 5px;
margin:0px;}
-->
</style></head>
<table width="480" border="0" cellspacing="0" cellpadding="0">
<tr align[1] [2] 下一页
|


